Webページ読み込み高速化作戦
結論的には失敗と成功の間ですが。
朝一でFirefoxをつけたらマウス系操作が全部持って行かれた私のデスクトップですが、私はげんきです。おはよう。世界。
— かよ (@kayo_tetra)2014, 9月 2
朝からこんなかんじだったので、読み込みが早いWebブラウザを探していたわけですが、何を間違えたのか、出てきたサイトが ”サーバー管理者向け” の
ウェブページの読み込み速度を測定できる無料サービス5選
でした。まあ、早い分には困らないので早速実践。
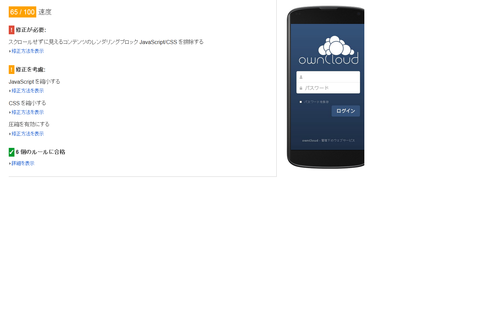
今回はGoogleのやつを利用しました。変更前の計測結果は撮り忘れました。
計測した後に、改善の余地があるところにはヒントが表示されるので、それを実践すればおk。今回私は、gzipとキャッシュの日数管理を実施しました。webサーバーはNginxで構成しています。
○gzip
こちらに関して、セットアップの段階である程度は設定されていたので、MIMEタイプの追加だけ実施しました。追加タイプは .svg 形式なので、こちらのサイトを参考にして、
gzip_types …(中略)… image/svg+xml
を /etc/nginx/nginx.conf 追加すればおk
○キャッシュの日数管理
今回の高速化作戦で用いたページはowncloudのログインページでした。故に、どっかのタイミングで owncloud+nginx の設定が入っていたようで、nginx.conf の中に
location ~* ^.+\.(jpg|jpeg|gif|bmp|ico|png|css|js|swf)$ { expires 30d; }
という記述がいたので、( )の中に、woff|svg を追加すればおkでした。
とりあえず、こんなところを設定しました。
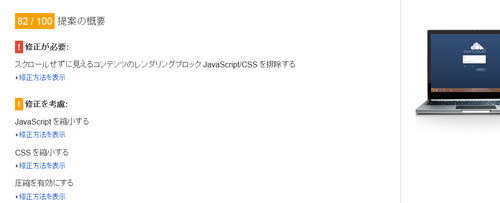
設定後の速度はこんな感じ。


JSとかCSSはOwncloud更新時に更新されそうなので、触らないようにしてます。てか触っても数日後には元通りの可能性が(・_・;)
今日の作業はこんなところです。(朝の1時間で終わり。)
記事を書くほうが時間がかかるって何事ですかねぇ